Build React Apps
faster
than ever
Build as fast as your designer can envision them, with clean and efficient code — as if you hand-coded them.
Build with the tools you love
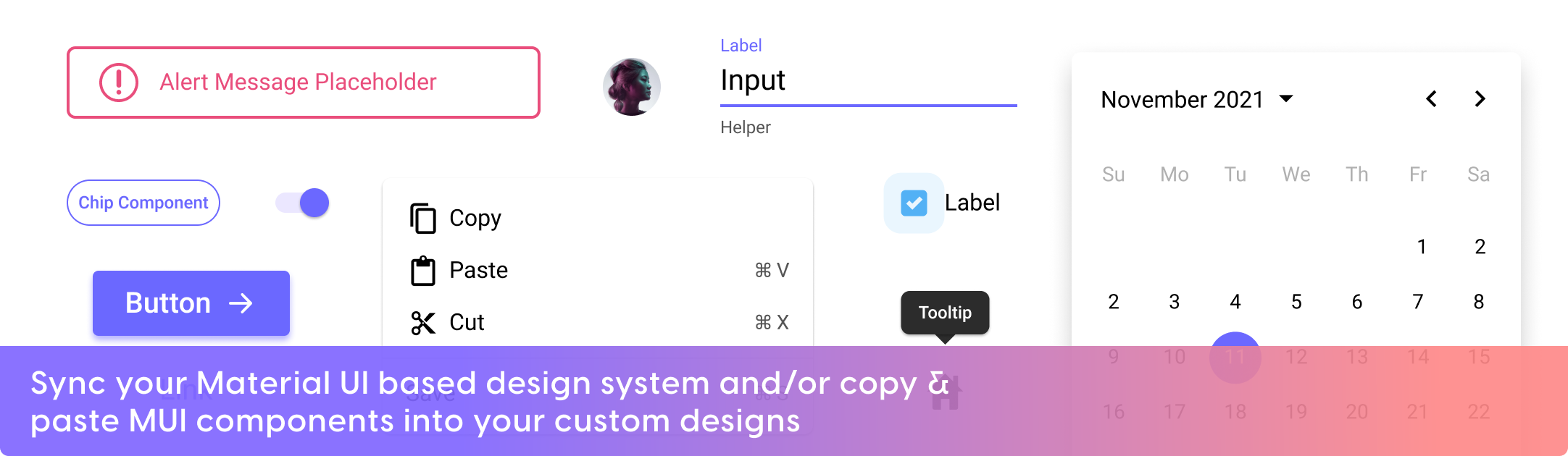
Simply bring your custom Figma designs and design system and generate React components based on Material UI automatically.

42,214,612
Lines of code generated
153,549
Projects Built
28,200
Plugin Users
SEE QUEST IN ACTION
Easy YET Flexible
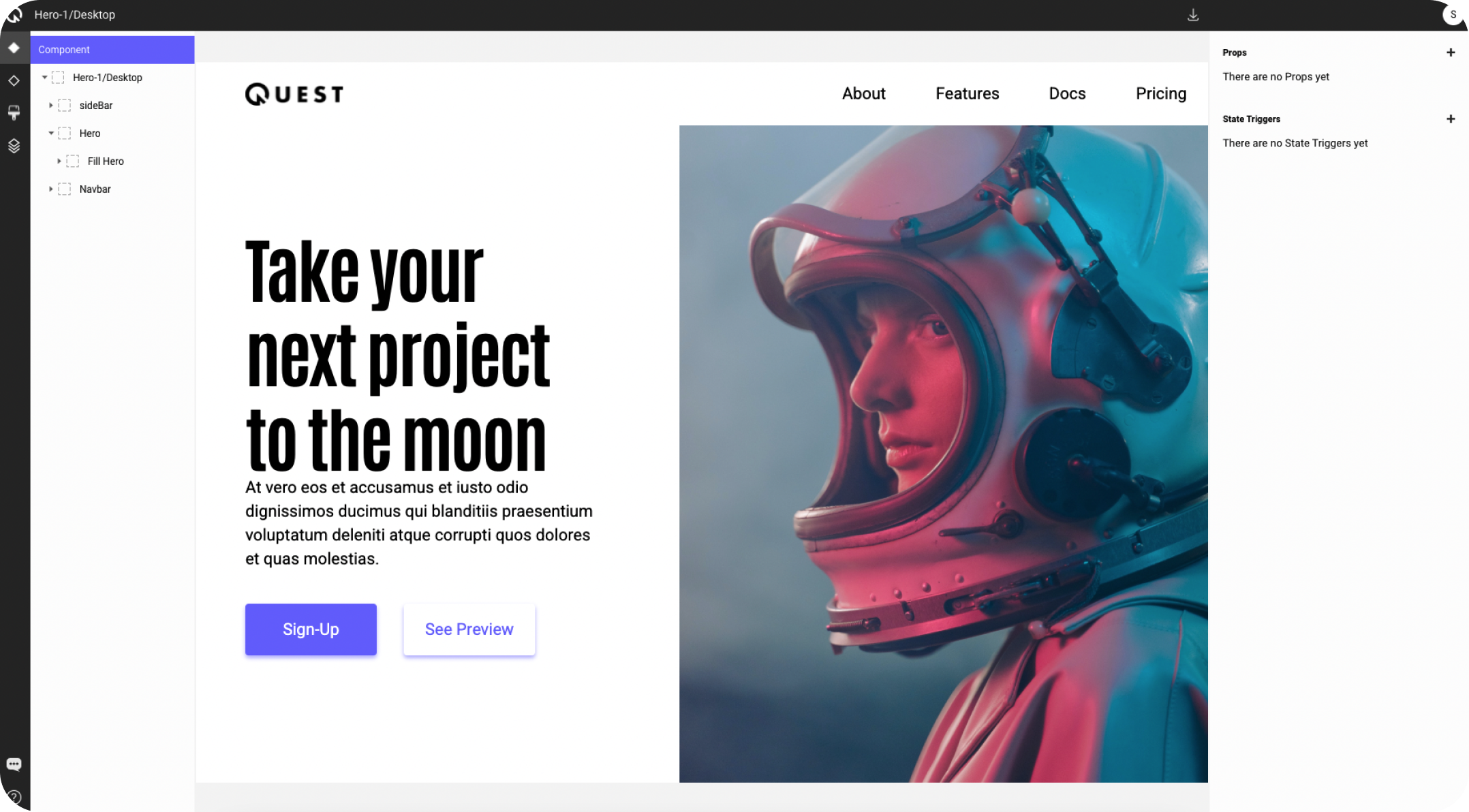
Generate custom React components
Create fully functional custom components based on your own Figma designs. Create states using variants. Set up props & bindings and export clean React code.
Get started
with 150+
React Components made in Figma.
READY for USe
Export clean code
Clean and efficient code — as if it was hand-coded by a developer. Generated code is production-ready and can be immediately deployed using your existing CI/CD pipeline. Export as either Javascript or Typescript.

FASTER INNOVATion
Iterate rapidly
Your designers and developers can iterate independently. Quest seamlessly brings it all together without any conflicts. For example, if your designer has 3 different ideas for variations, they can build all 3 without any developer involvement.

CONVERT DESIGN INTO CODE
How does it work?
Convert custom Figma designs into beautiful React code and go to market faster than ever thought possible.
Sync MUI Design System
EXPORT DESIGN
SETUP IN QUEST
EXPORT REACT CODE

Learn more
about our features.
HIGHER QUALITY
Elevate your product
Eliminate the tedium and focus on what matters.

Better than hand-coded
Generate code that’s clean and efficient, and as good or better than hand-coded.
Iterate until it’s right
By removing the back and forth between designer and developer, you can ship high-quality designs faster.
Pixel perfect
Build exactly what your designer envisions with pixel-perfect conversion of your Figma designs.
fit your workflow
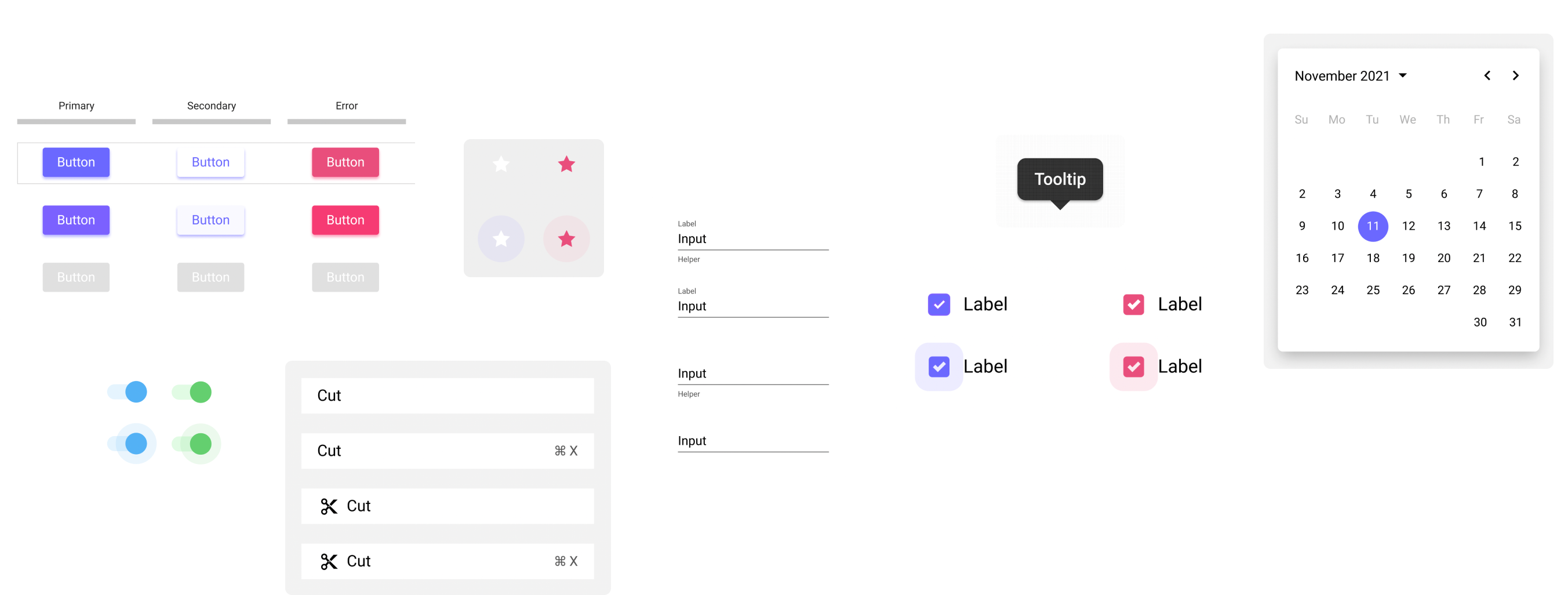
Customize your Material UI based design system
Completely & easily style Material UI components in Figma based on our Quest Design Kit. Design custom components using the design system to export React code.

Features
Convert custom Figma designs into React
Fully customize your Design System in Figma
Export Figma to see how the working React component will look
Support for props, bindings & features
Resync design without losing features, props or bindings
Create states using variants in Figma
Support for styled components and emotion
Conditional bindings
Support for nested components
Lists, Dialogs and Popovers
Full support for MUI components & bindings
FAQs
Who owns the code generated by Quest?
You do. Export it, share it, deploy it as you want.
How secure is the code generated by Quest?
Quest generates clean code to the latest standards. You can then deploy it to your security standards and specifications.
How often can I export my code?
You can export your code as often as you want.
CUSTOMER LOVE
“Quest allows you to generate pixel perfect code from Figma designs in the fraction of the time that you would previously. Don’t even know why this wasn’t created before. “

Luka Antolic-Soban
CEO of Entcr (a web3 company)
Watch the
Success Story
JOIN THE FUTURE
Discover the future of product development
The low-code movement is helping companies of all sizes remove redundant work. Quest enables you to build bold software products, faster and true to design.
Check out our
sample projects.Build better
Product
Features
Animations
Build React Components
Build Webpages
Plugin for Figma
XD & Sketch Users
Component Templates
Samples
Docs
Compare
Anima
Bubble
Zeplin
Avocode
Amplify Studio
Site designed in

Figma, built with

Quest, deployed with

NextJS